1. Amazon S3 là gì?
Amazon S3 là một dịch vụ lưu trữ đối tượng của Amazon Web Services. Với Amazon S3 bạn có thể:
- Giảm yêu cầu tới máy chủ – vì máy chủ của bạn không còn phải phân phối các tệp phương tiện (hoặc nội dung tiềm năng), bạn có thể giảm thời gian tải trang của mình.
- Dung lượng lưu trữ hợp lý hơn – nếu bạn vượt quá giới hạn dung lượng lưu trữ của máy chủ , tôi gần như có thể đảm bảo rằng giá lưu trữ của S3 sẽ rẻ hơn mức mà máy chủ của bạn sẽ tính.
OK qua các định nghĩa bên trên ta có thể thấy rằng S3 như một VPS thực thụ vậy
2. Cách kết nối WordPress với Amazon S3 để giảm tải WordPress
Có một số plugin WordPress S3 khác nhau mà bạn có thể chọn:
Bước 1: Cài đặt và kích hoạt plugin WP Offload Media Lite
Bước 2: Tạo new bucket tại Amazon S3
Sau khi bạn tạo tài khoản, hãy điều hướng đến phần Amazon S3 từ bên trong bảng điều khiển tài khoản AWS của bạn hoặc nhấp vào đây để truy cập thẳng vào S3 .
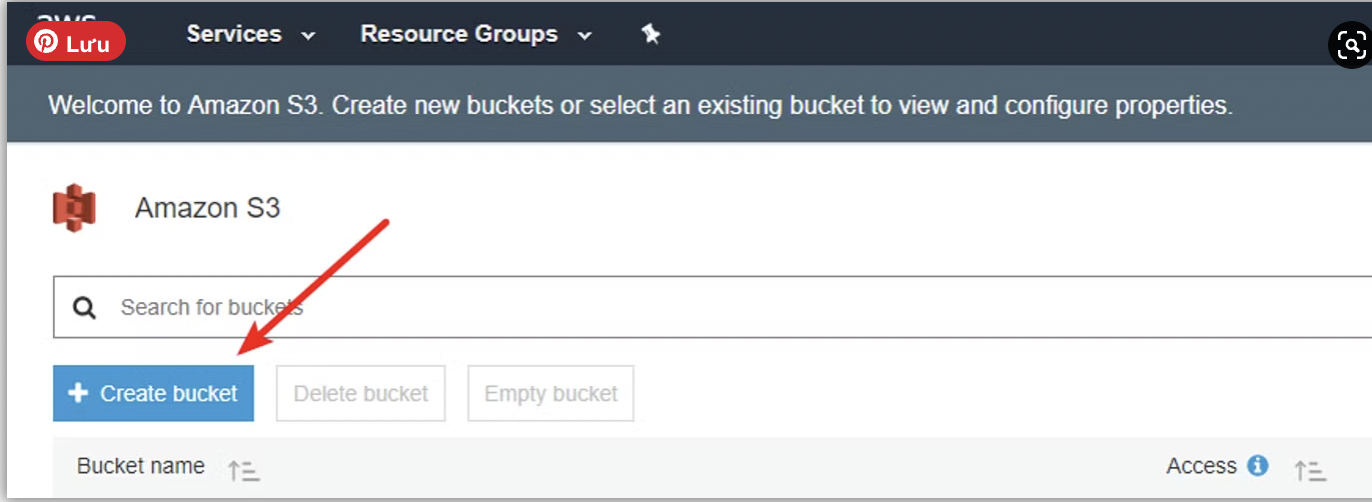
Trong giao diện S3 nhấn vào nút Create Bucket:
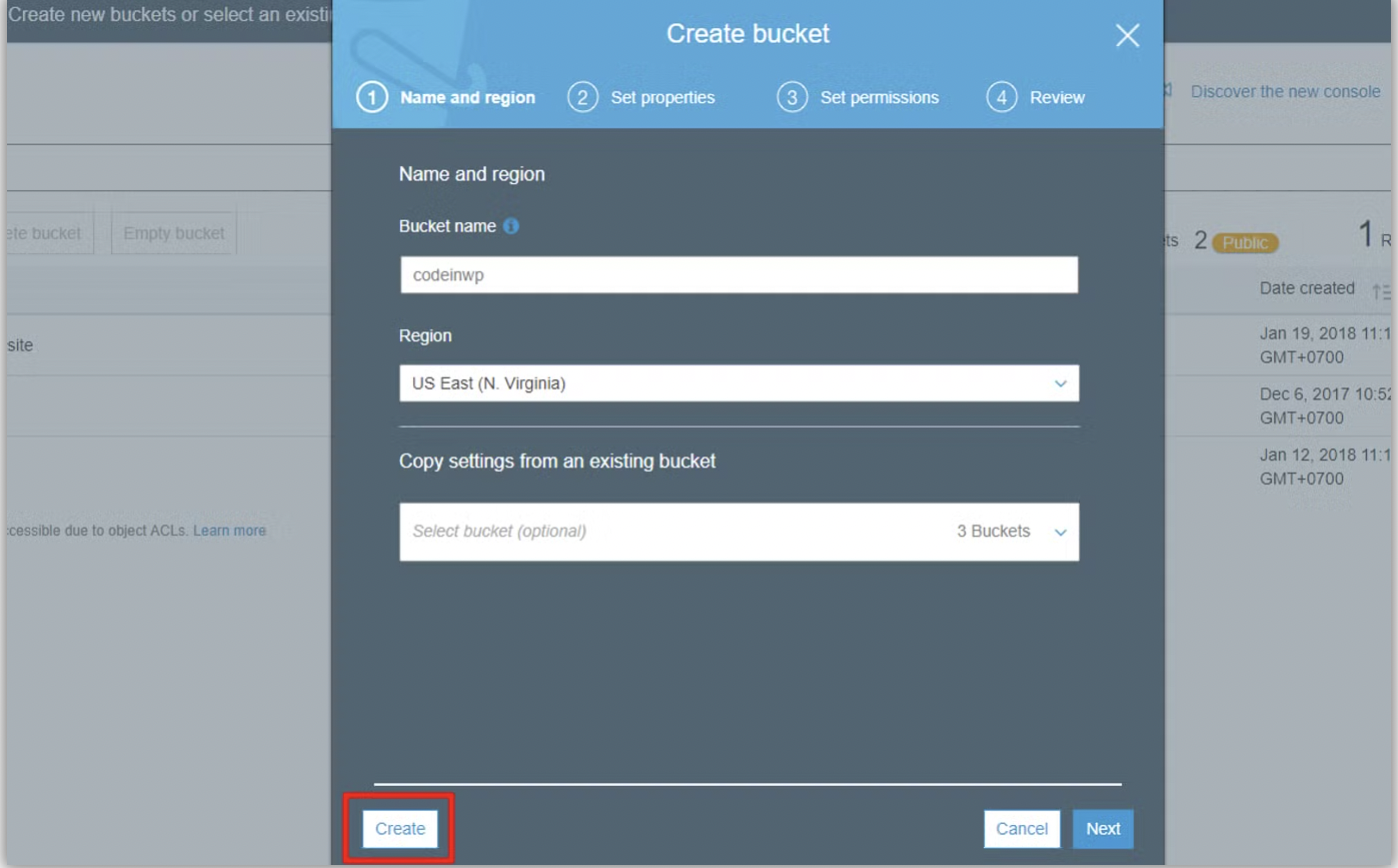
Trên giao diện bật lên:
- Đặt tên cho thùng của bạn
- Chọn Khu vực ( làm cho khu vực này càng gần với đối tượng mục tiêu của bạn càng tốt, đặc biệt nếu bạn không định sử dụng CDN )
- Nhấp vào Tạo

Bước 3: Đặt chính sách nhóm của bạn
Để mọi thứ hoạt động bình thường, bạn cần đặt vùng lưu trữ S3 của mình ở chế độ công khai. Để làm điều đó, bạn sử dụng thứ gọi là chính sách nhóm .
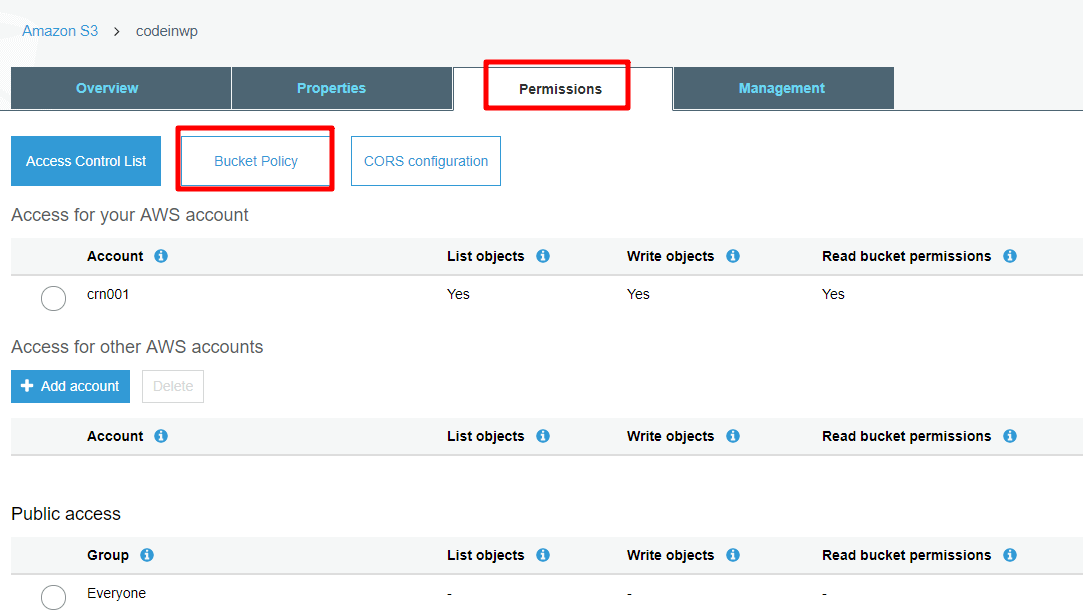
Để thêm chính sách vùng lưu trữ, hãy nhấp vào vùng lưu trữ của bạn trong giao diện S3:

Trên màn hình tiếp theo, nhấp vào tab Quyền rồi chọn Chính sách nhóm :

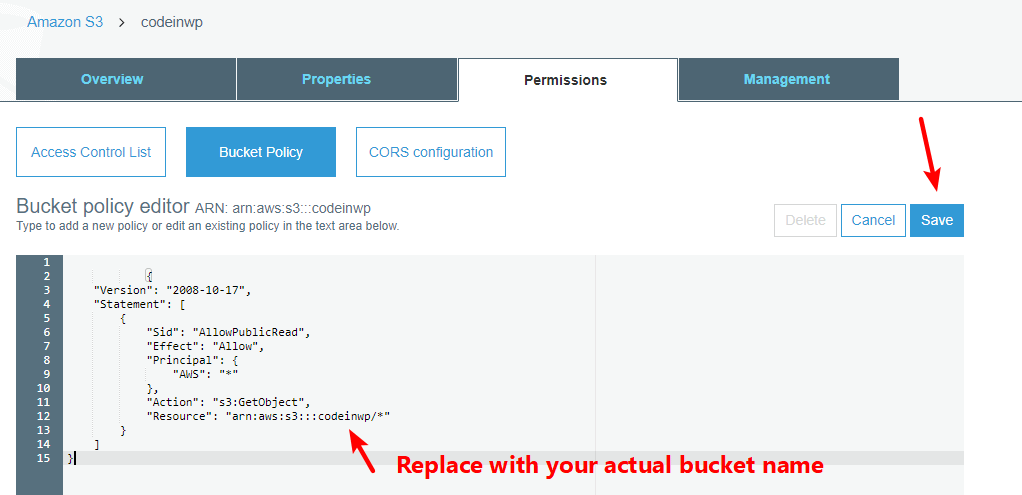
Bạn sẽ thấy trình soạn thảo mã JSON. Dán đoạn mã dưới đây và lưu các thay đổi của bạn.
Đảm bảo thay thế codeinwpbằng tên thật của nhóm của bạn :
{
"Version": "2008-10-17",
"Statement": [
{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::codeinwp/*"
}
]
}

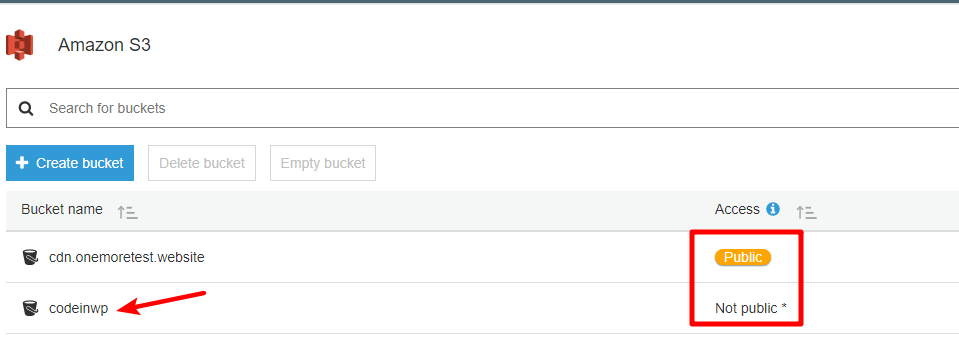
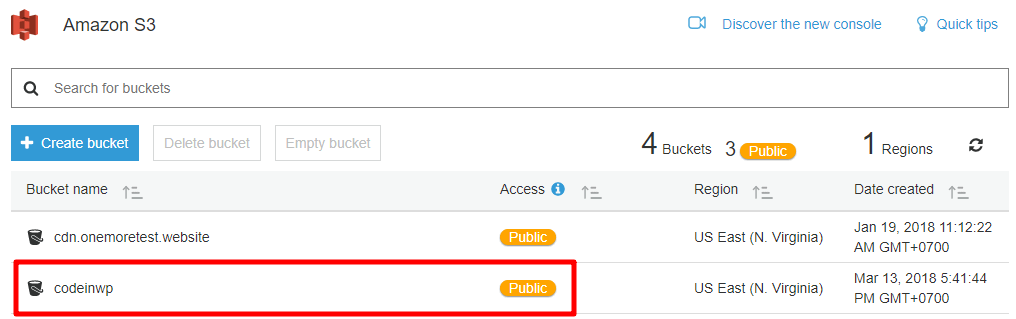
Sau khi lưu các thay đổi, bạn sẽ thấy vùng lưu trữ của mình được đánh dấu là Công khai trong bảng thông tin Amazon S3:

Bước 4: Tạo người dùng và chính sách IAM
Bây giờ, bạn cần tạo một thứ gọi là người dùng IAM. Về cơ bản, người dùng này cho phép plugin quản lý nhóm S3 của bạn, điều này rất cần thiết nếu bạn muốn plugin tự động thêm các tệp mà bạn tải lên WordPress.
Đây là phần phức tạp nhất trong toàn bộ quá trình, vì vậy tôi sẽ chia nhỏ mọi thứ theo từng bước và sử dụng nhiều ảnh chụp màn hình.
Khi bạn hoàn tất quá trình này, nó sẽ cung cấp cho bạn các khóa AWS mà plugin yêu cầu và bạn đã gần như hoàn thành.
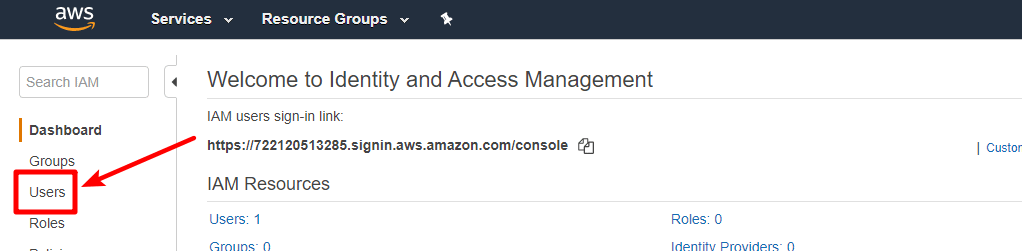
Để tạo người dùng IAM, hãy đi tới khu vực IAM trong tài khoản AWS của bạn .
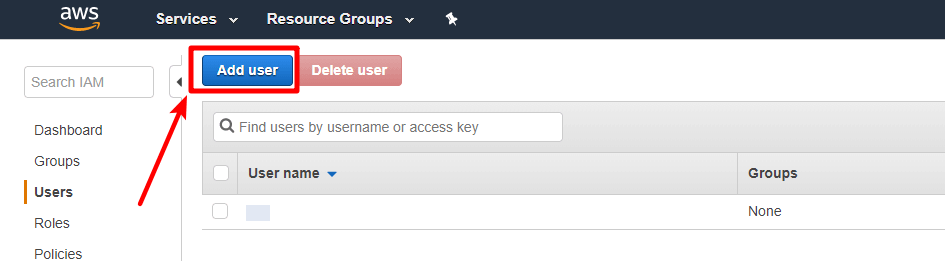
Từ đó, chọn tab Người dùng :

Sau đó, nhấp vào Thêm người dùng ở trên cùng:

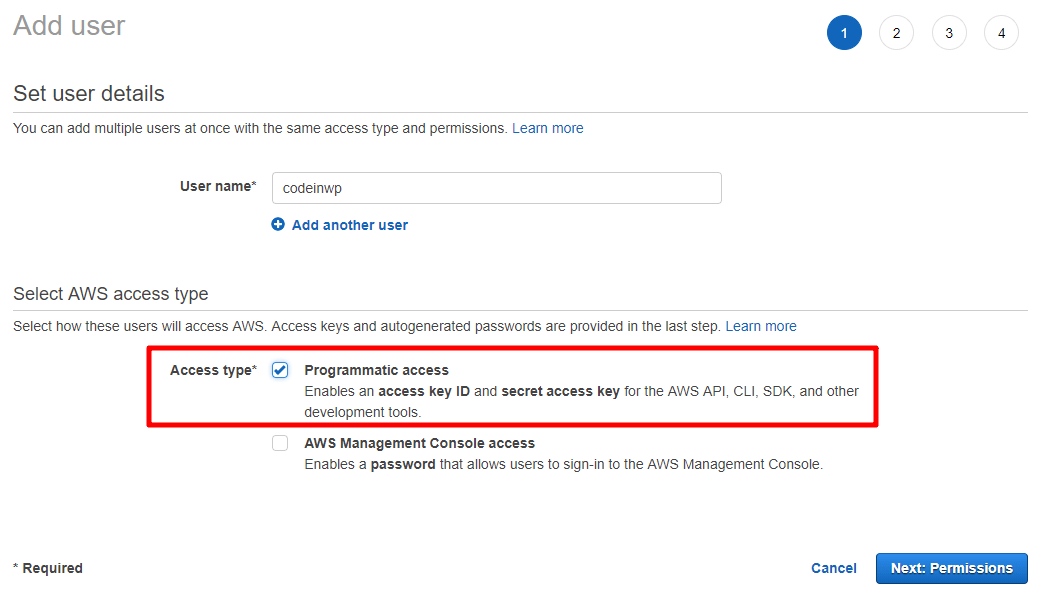
Trong giao diện Thêm người dùng , bạn cần đặt tên cho người dùng của mình. Sau đó, đảm bảo chọn Quyền truy cập có lập trình trong Loại truy cập . Khi bạn đã hoàn thành việc đó, hãy nhấp vào Tiếp theo: Quyền :

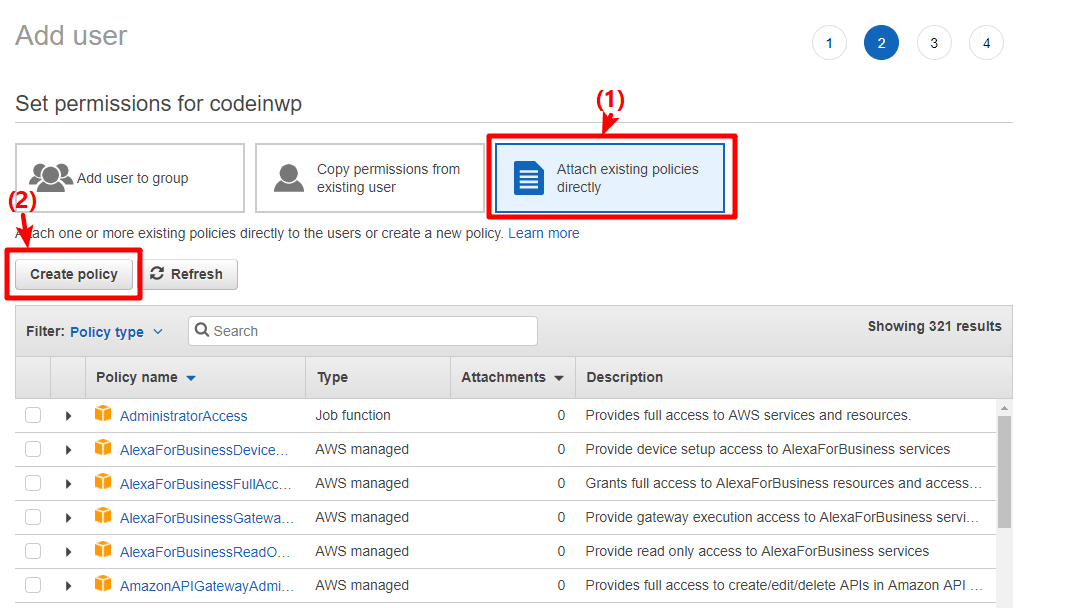
Trên trang tiếp theo, chọn tab Đính kèm chính sách hiện có trực tiếp và chọn Tạo chính sách :

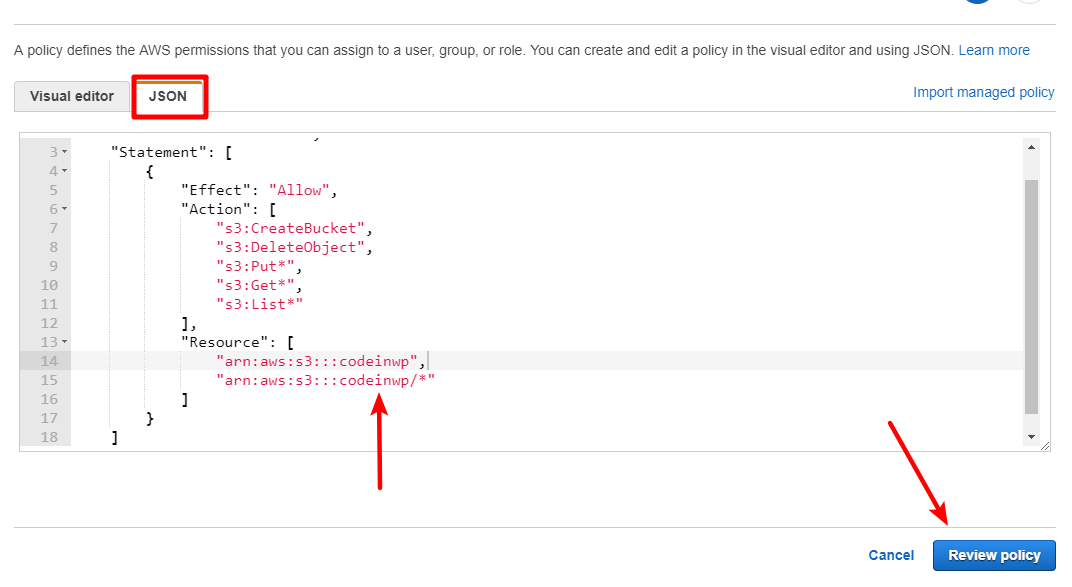
Điều đó sẽ khởi chạy một cửa sổ mới. Trong cửa sổ mới đó, hãy chuyển đến tab JSON và dán đoạn mã này:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:CreateBucket",
"s3:DeleteObject",
"s3:Put*",
"s3:Get*",
"s3:List*"
],
"Resource": [
"arn:aws:s3:::codeinwp",
"arn:aws:s3:::codeinwp/*"
]
}
]
}
Đảm bảo thay thế hai phiên bản codeinwpbằng tên thực của bộ chứa Amazon S3 của bạn .
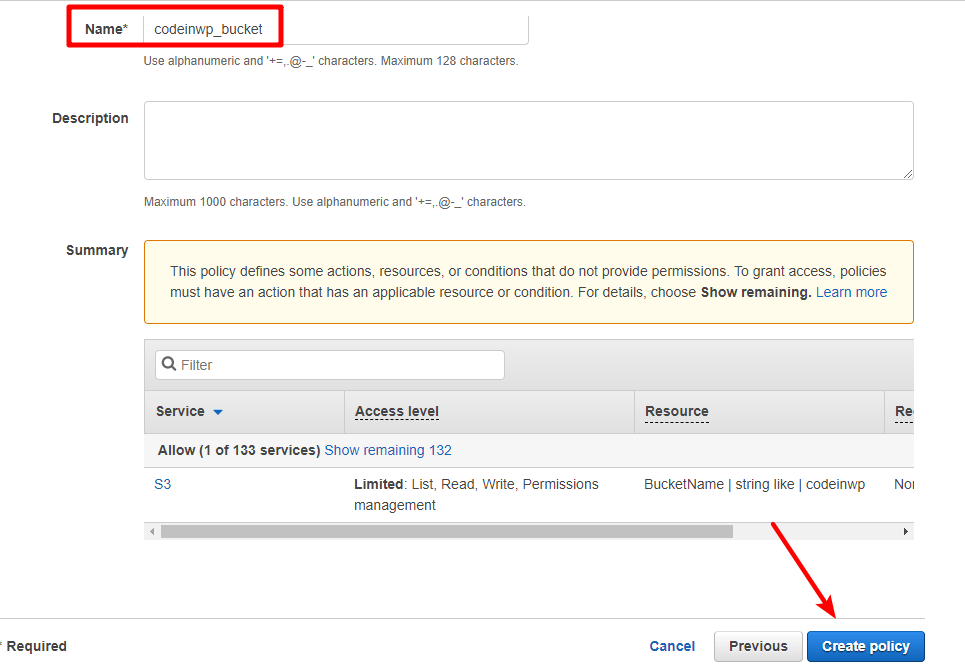
Sau đó, nhấp vào Xem lại chính sách ở phía dưới:

Trên màn hình tiếp theo, đặt tên cho nó rồi nhấp vào Create Policy :

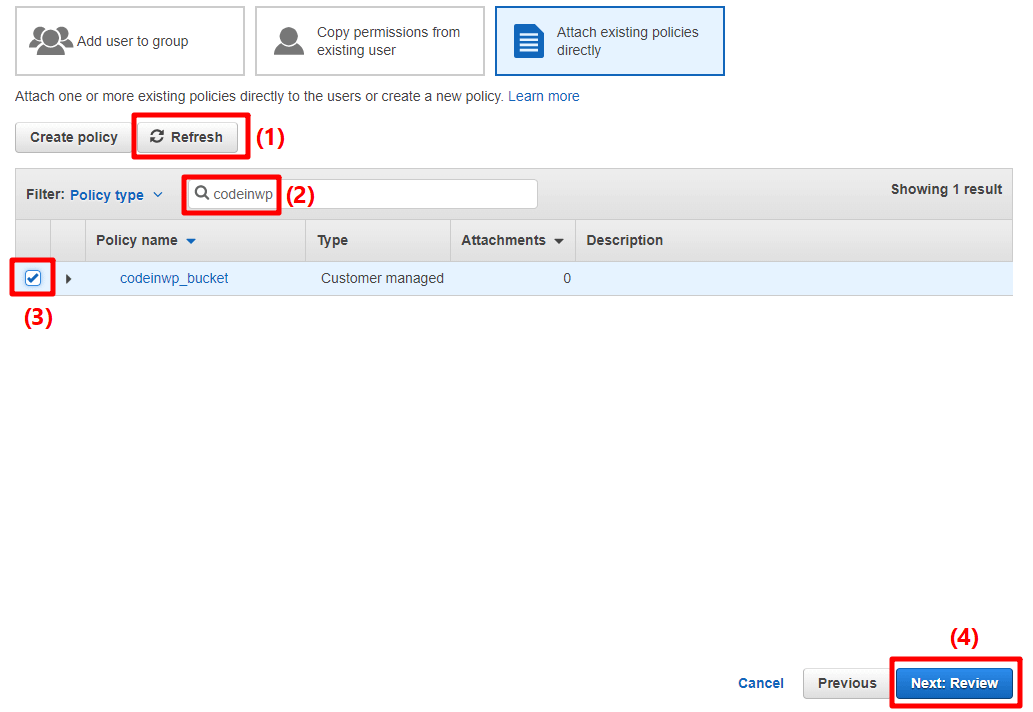
Hiện nay:
- Quay lại tab Thêm người dùng IAM trước đó
- Nhấp vào Làm mới
- Chọn chính sách bạn vừa tạo từ danh sách ( bạn có thể tìm kiếm theo tên để tiết kiệm thời gian )
- Bấm vào Tiếp theo: Xem lại

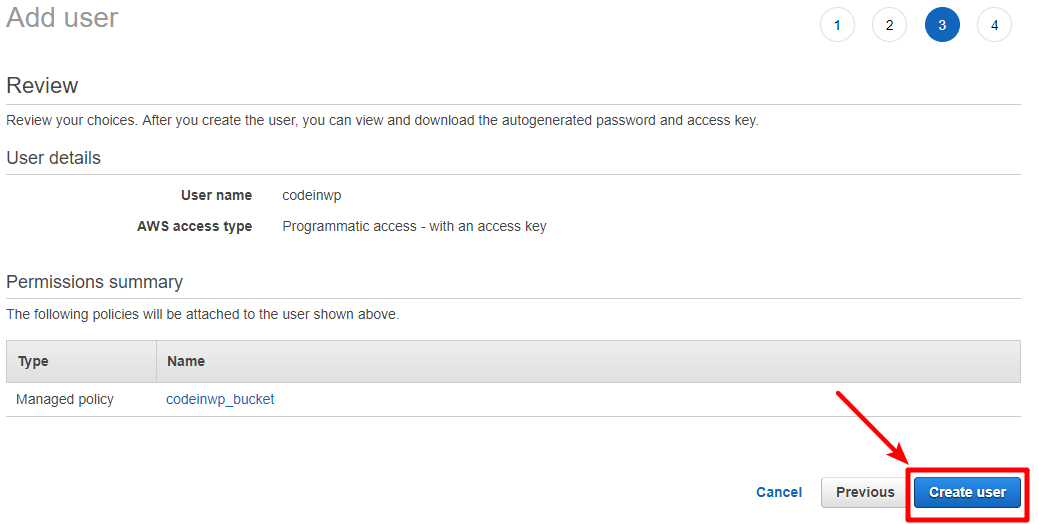
Trên màn hình tiếp theo, nhấp vào Tạo người dùng :

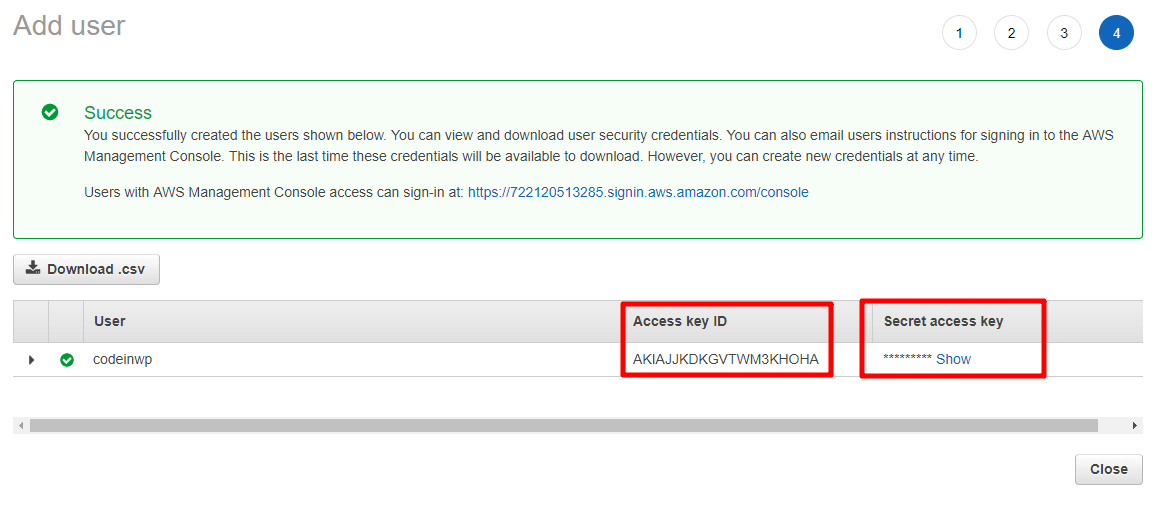
Trên màn hình tiếp theo, bạn sẽ thấy:
- ID khóa truy cập
- Khóa truy cập bí mật ( bạn cần nhấp vào Hiển thị để thực sự nhìn thấy khóa bí mật )

Bước 5: Thêm khóa truy cập vào file wp-config.php
Phù! Bạn đã chính thức hoàn tất giao diện AWS.
Bây giờ, bạn có thể quay lại giới hạn thân thiện của trang web WordPress của mình.
Cụ thể, bạn cần chỉnh sửa wp-config.phpfile . Bạn có thể thực hiện việc này qua FTP hoặc qua trình quản lý tệp cPanel .
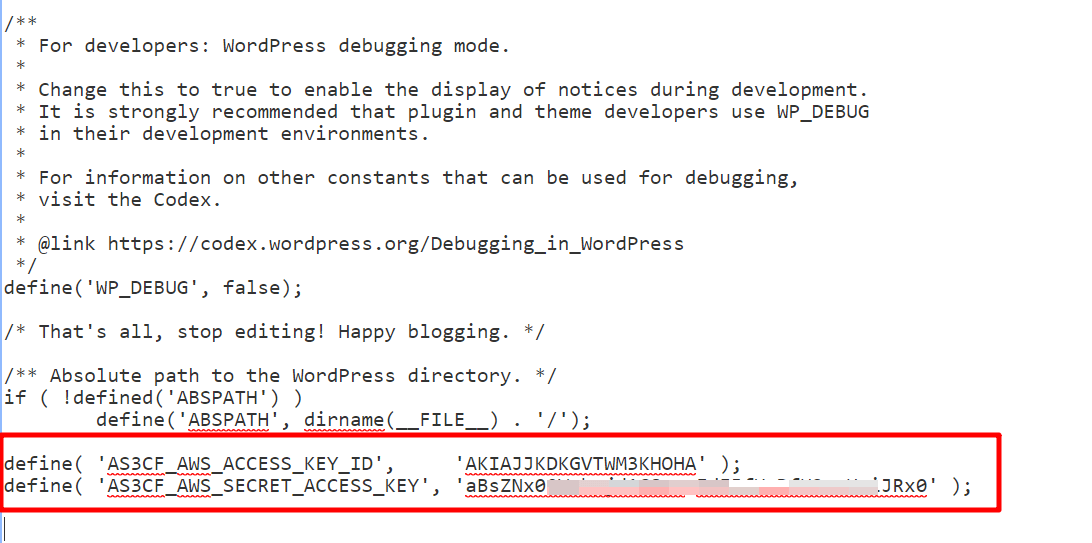
Thêm đoạn mã bên dưới vào tệp wp-config.php của bạn, đảm bảo thay thế dấu hoa thị bằng các khóa thực tế của bạn từ bước trước:
define( 'AS3CF_AWS_ACCESS_KEY_ID', '********************' ); define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '*********************' );
Đây là giao diện của nó trong tệp wp-config.php trên trang web của tôi:

Đảm bảo lưu các thay đổi của bạn.
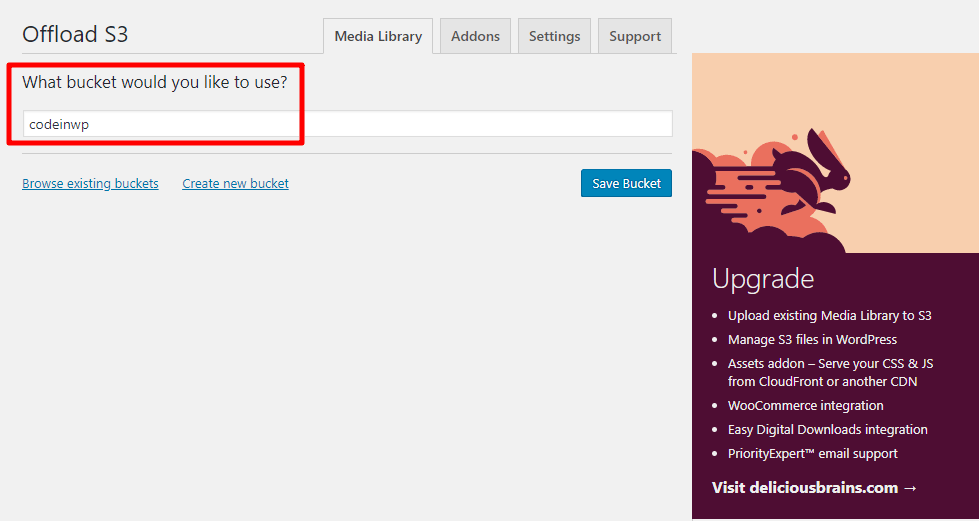
Bước 6: Chọn nhóm S3 trong cài đặt WP Offload Media Lite
Bây giờ, hãy đi tới Cài đặt → Giảm tải S3.
Nhập tên vùng lưu trữ S3 của bạn vào vùng Bạn muốn sử dụng vùng lưu trữ nào? trường và nhấp vào Lưu nhóm :

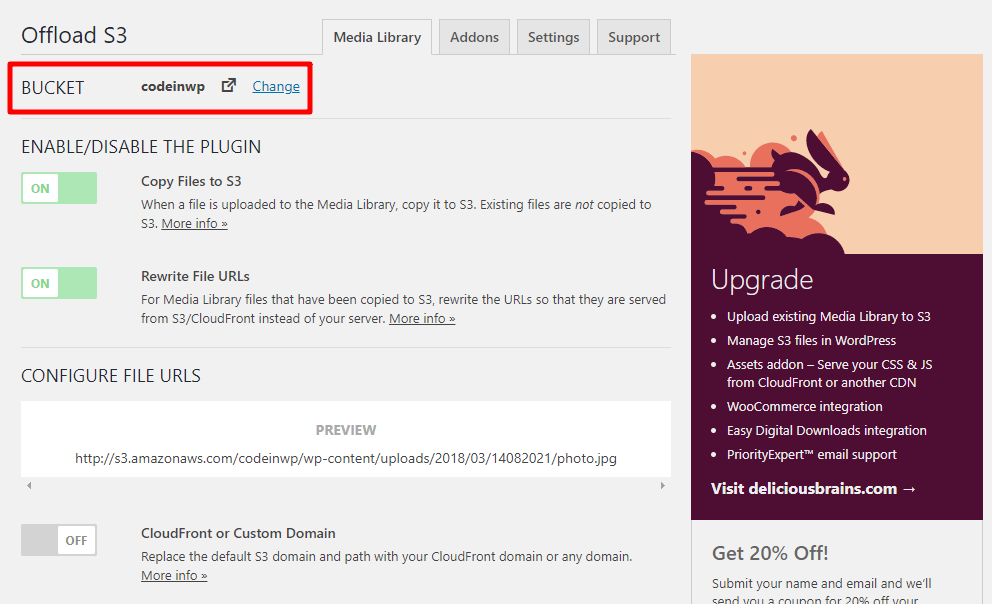
Sau khi lưu các thay đổi, bạn sẽ thấy giao diện đầy đủ của plugin:

Bước 7: Cấu hình cài đặt Offload S3
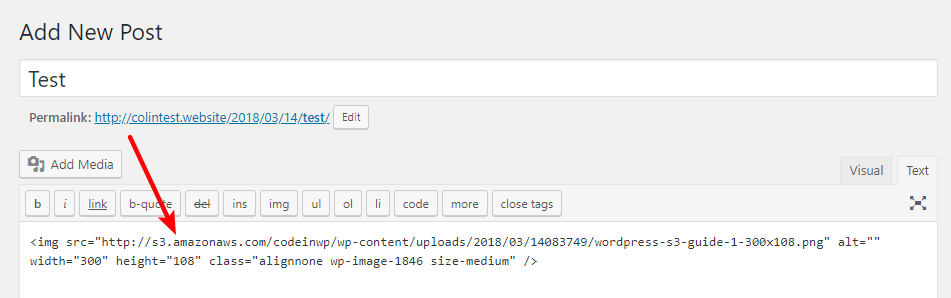
Bạn có thể kiểm tra điều này bằng cách tải lên một tệp phương tiện mới và xem mã nguồn khi bạn chèn nó: